Simple Guide to Updating Content on a Wordpress Website
Note: This guide is using the Classic Editor plugin in WordPress.
 Login
Login
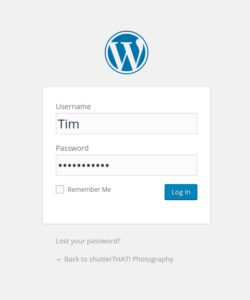
- Most likely, your login link is http://yoursite.com/login (change out yoursite with the name of your website and add /login after it.)
- Enter your name and password. If you have forgotten your password, you can click the “Lost your password?” link and an email will be sent to the address on file with instructions to change your password. We do not have your password on file, so this is the best solution.
See image on right >>
- Finding Pages and Posts
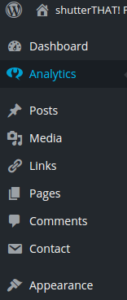
- Once logged in, you will notice the dashboard. On the left, is the menu. Look for the posts and pages options. See below.

- Static content (like office or store hours, board members, about us pages, etc,) will be in the pages menu, not posts. Posts (or blog posts) are used for topical content (like news stories, case studies or other types of blog posts.See how Posts are listed first in your menu, then Media, Links and Pages.
Now, go on to the next section.
- Once logged in, you will notice the dashboard. On the left, is the menu. Look for the posts and pages options. See below.
- Editing Content
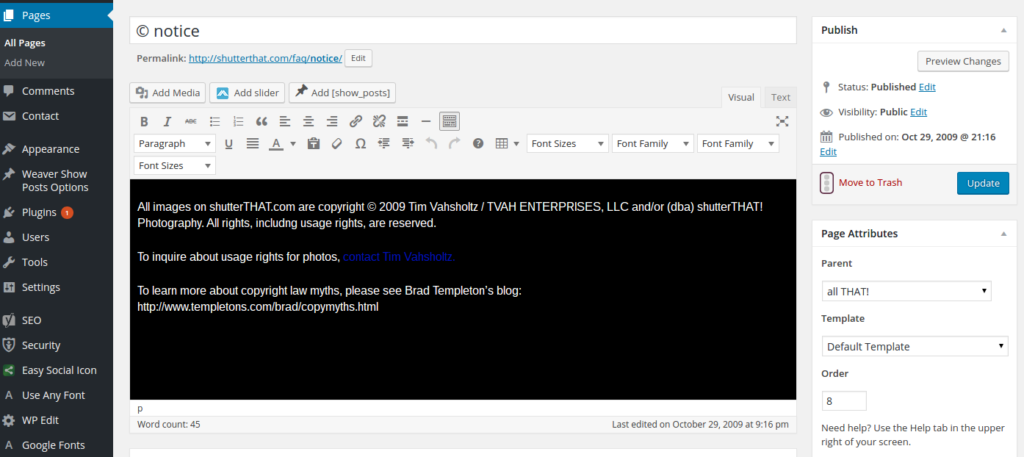
- Choose posts or pages menu, then select the page or post you want to edit, or create a new page or post. (We have chosen to edit the copyright notice page on one of our sites.)
 This editor works very similarly to Word or Google Docs. By using the visual editor, you can click anywhere in the box and add, change or delete content. Similarly, you can highlight text and change color, bold or italicize, or (on some sites) change the font size and family.
This editor works very similarly to Word or Google Docs. By using the visual editor, you can click anywhere in the box and add, change or delete content. Similarly, you can highlight text and change color, bold or italicize, or (on some sites) change the font size and family.
- Choose posts or pages menu, then select the page or post you want to edit, or create a new page or post. (We have chosen to edit the copyright notice page on one of our sites.)
 Adding an image
Adding an image
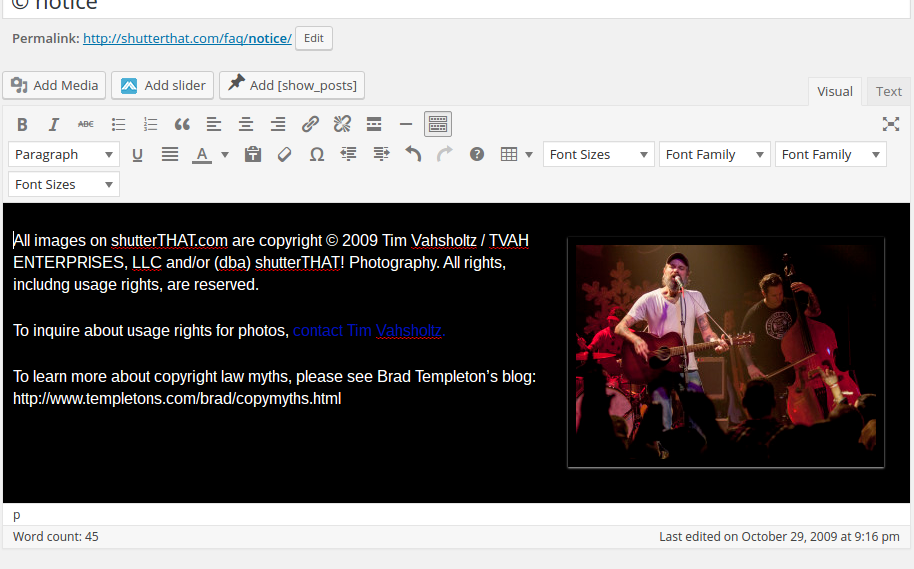
- To add an image to your page or post, place your cursor where you would like the image to be. In our example, we will put an image at the top left corner, next to the words “All images…” Then click on the “Add Media” button located under the permalink. A window will come up with your Media library, or all of the images located inside your website.
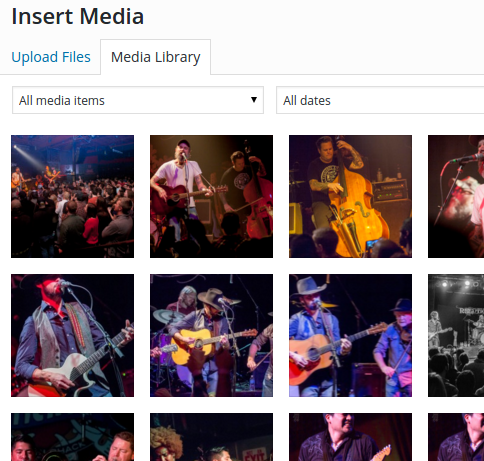
 << In this window, you can choose an image that is already uploaded to the site to your Media Library, or upload a new file. We will choose an image that already exists.
<< In this window, you can choose an image that is already uploaded to the site to your Media Library, or upload a new file. We will choose an image that already exists.
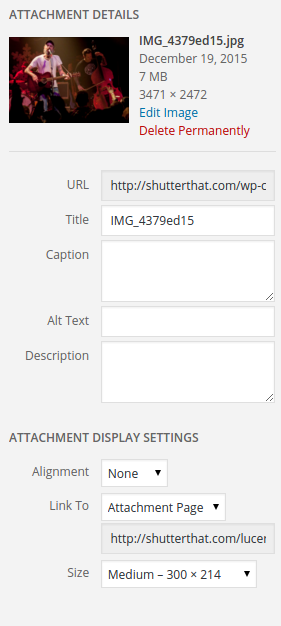
 Once we have chosen an image, the Attachment Details will show on the right hand side of the window. From here, we can choose the size of the image we want to place in the page, and the alignment (left or right allows the text to wrap around the image, center will center the image on it’s own line, and “none” places the image exactly where you put it, but does not allow for text wrapping. We have chosen a medium size image, aligned to the right.) See image on left.
Once we have chosen an image, the Attachment Details will show on the right hand side of the window. From here, we can choose the size of the image we want to place in the page, and the alignment (left or right allows the text to wrap around the image, center will center the image on it’s own line, and “none” places the image exactly where you put it, but does not allow for text wrapping. We have chosen a medium size image, aligned to the right.) See image on left.
And, now you can see the result! See image below.
- Saving your work
- Saving your work is as simple as clicking the “Update” button on the right side of the page.
Now you know the basics of:
- Logging into your site,
- finding a page or post,
- changing or adding content and
- adding an image to your post or page.
If you have any questions, or need further assistance, please contact us for a consultation.
© Quartzlight Marketing. 2015